Objetivos de uma Home Page
por DEREK POWAZEK
Quando eu me sento para criar um website, eu faço ele ao contrário. Começo com o design do menor e mais profundo elemento: a página de produtos ou de resultados da busca. Então eu trabalho de trás pra frente para criar as páginas de seção e índices. E então, finalmente, eu trabalho na home page.
Eu faço isso porque cada seção deve definir adequadamente as expectativas para o que ela contém. Se a home page diz uma coisa, mas as páginas internas dizem outra, isso levará a uma falha na experiência do usuário.
Isto também significa que, quando eu começar a trabalhar na home page, já existem muitas coisas acontecendo. E qualquer ansiedade de demora será centralizada num lugar – na home page.
Home pages sempre criam ansiedade nas empresas. Ela é sua primeira impressão. E como diz o ditado, você só tem uma chance. Então as home pages por si só possuem um conjunto único de objetivos de design.
Antes de entrar nestes objetivos, vai aqui um pequeno detalhe. Todos os sites em que trabalhei tiveram médias de tráfego extremamente parecidas, e um se destaca. Lembra daquele menor e mais profundo elemento que mencionei antes? Este é o elemento átomo – para um site de notícias, é a página da notícia; para uma ferramenta de busca, é o resultado da busca; para uma loja, é a página do produto. Esta página corresponde de 60 a 75 por cento de todas as page-views do site. O resto pertence à home page.
Isto não quer dizer que a home page seja menos importante – é extremamente importante como uma primeira impressão. Mas olhando para os números, você terá muito mais estardalhaço para as páginas dos elementos átomos do que para a home page.
Posto isso, vamos para os desafios únicos que a home page possui. Lembre-se, quando digo home page, quero dizer a página que está em “qualquercoisa.com”. A primeira página que o usuário vê quando chega em frente à sua porta.
Qualquer home page possui quatro metas principais, nesta ordem:
Meta 1: Responda à pergunta, “Que lugar é este?”
Este é e sempre será a meta número 1 de qualquer home page. Se você ignorar esta meta, deixará seus visitantes no escuro.
A primeira coisa que um novo visitante faz quando chega a um site desconhecido é esta pergunta. Se o site não faz um bom trabalho em respondê-la em alguns segundos, o usuário se sentirá perdido, sairá, e nunca mais voltará. Afinal, o que você faria se conhecesse alguém que fizesse você se sentir como um idiota? Você gostaria de sair com essa pessoa de novo?
Isto tudo é causar uma primeira boa impressão.
Não fique com medo de usar textos fora de moda para dizer: “Estes somos nós, e é isto o que fazemos.” Aí você pode fazer um link para uma página mais detalhada. Desta maneira, as pessoas que precisam de ajuda possuem um lugar para encontrá-la. E faça questão que o texto que você usa seja dinâmico e positivo – e faça o leitor se sentir importante.
Não se prolongue muito, é claro. Tenha certeza de que todas as suas palavras tenham peso. Mas a explicação deve começar no início da primeira página – é a coisa mais importante que você pode fazer para tornar seus “novatos” em visitantes frequentes.
Isto é especialmente importante para empresas que estão tentando criar novas coisas. O Google pode se virar com uma home page nada amigável porque todo mundo já sabe usá-lo. Mas isto é uma exceção à regra. Se você está fazendo algo novo, às vezes você precisa explicar numa linguagem clara, como: O Flock é um navegador gratuito e de código aberto.
Se um visitante entra pela primeira vez em seu site e não entende do que se trata em três segundos, você falhou na meta número 1, então sinta-se à vontade para pular as outras. As únicas pessoas que usarão este site serão aquelas que já o conhecem. Ou, você sabe, masoquistas.
Meta 2: Não fique no caminho do visitante que já te conhece
Tudo isto dito, a segunda meta é sair do caminho dos visitantes que já sabem o que estão fazendo. Estes são os usuários como você, aqueles que já estiveram aqui antes e já entenderam o esquema.
Uma ótima técnica que engloba as duas primeiras metas é fazer uma área dinâmica na página. Esta área por exibir uma explicação aos novatos. Mas uma vez que o visitante esteja logado, substitua a explicação por uma informação específica para ele (o que também atende à meta 3).
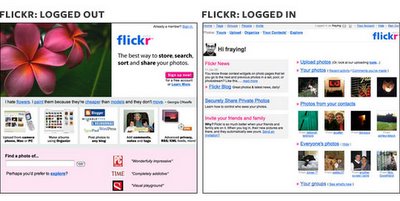
O Flickr leva este método ao extremo, exibindo home pages totalmente diferentes se o usuário está logado ou não. Para eles, é perfeito. Este site é tão personalizado para quem está logado, e o serviço é tão diferente de outros sites, que faz o maior sentido oferecer uma experiência totalmente diferente para cada grupo, e isto atende perfeitamente às metas 1 e 2.
Meta 3: Mostre as novidades
Quando você chegar à Meta 3, você já satisfez as necessidades de usuários novos e antigos. Parabéns, agora todos estão na mesma página! Agora é hora de impressionar todos com novidades.
Muitos sites param depois de atender às metas 1 e 2. Mas depois que um usuário passou pela chateação de saber o que você faz e ainda retorna ao seu site, você deve alguma coisa a ele: o que há de novo. Você conhece seu site melhor do que ele, então seja seu guia. Sugira lugares para visitar, começando com alguma coisa nova. Blogs são muito bons para isso, com seu formato os-últimos-serão-os-primeiros.
Meta 4: Ofereça uma navegação consistente, confiável e global
Esta é uma meta para todo o site, mas é importante listar aqui porque as expectativas que você definir para a home page serão herdadas em todas as páginas do seu site. São as pequenas coisas que contam aqui. Se um link está na navegação global da home page, ele deveria estar no mesmo local em todo o restante do site. Se existem seis links no rodapé, estes mesmos links deveriam aparecer em todos os rodapés.
Linha final
Desenvolver para uma boa experiência do usuário é se comunicar claramente, definindo expectativas previamente e entregando o que você prometeu. Pense na sua home page como o primeiro verso de uma música. Tudo que você tem a fazer é ter certeza de que está no tom durante toda a experiência sonora do usuário.
-----
Este artigo foi publicado originalmente na edição 211 da A List Apart e pode ser acessado aqui.
Traduzido por Luciano Rodrigues.



5 Comments:
Excelente meu caro!!!
Este blog com certeza será um excelente veículo de comunicação para nós, estusiastas dos padrões web.
Uma referência!!!
Você simplesmente soube captar a essência do que estava faltando!!!
Parabéns pelo blog!
Este é um ótimo artigo do ALA!
Este blog terá muitas indicações minhas.
Leciono web design no SENAI e recomento o ALA para meus alunos, mas a maioria não sabe inglês. Agora poderão desfrutar do bom conteúdo na língua nativa deles.
Parabéns pela iniciativa!
Sempre leio o ALA e gosto muito dos artigos e ensinamentos deles... boa iniciativa...
fiquei curioso sobre um aspecto... se eles autorizam e/ou têm conhecimento do A List Apart Brasil...
se for o caso me ofereço para traduzir alguns dos meus artigos favoritos
Acabei de assinar seu FeedAtom e sou o mais novo fã desse blog. Parabéns..
sim, é relevante. Eu também sempre deixo a home por último na hora de projetar um site e gasto uma bom tempo explorando os detalhes.
Postar um comentário
<< Home